Иллюстрации
Иллюстрации

Что мы думаем о 3D моделях
Если подумать, 3D имеет много общего с фотографией. Конечно, есть чисто технические аспекты моделирования 3D-объектов — но, как и в фотографии, вам потребуется сцена для их размещения, виртуальная камера для съёмки и правильное освещение. И, как вы могли догадаться, композиция играет большую роль.
Материалы
Софт-тач пластик
Материал используем в качестве основного, так как он позволяет создать широкий спектр мягких обтекаемых форм.

Стекло
При необходимости используем стекло в качестве дополнительного материала.

Цвета
Использование основных цветов
В большинстве случаев используем основные цвета. Если иллюстрация используются на зеленом фоне, то сами объекты делаем фиолетовыми и наоборот. Делаем это для контраста к фону.


Нажми и цвет скопируется
Нажми и цвет скопируется
Использование дополнительных цветов
Дополнительные цвета используем в случаях коллоборации с партнерами. Тогда мы используем дополнительные цвета близкие к фирменному стилю партнера и отказываемся от акцентных цветов.

Использование софтовых цветов
Cофт цвета используются точечно, акцент всегда должен оставаться на главном объекте. Софт цвета используем в задачах, где нужно проинформировать пользователя.

Использование
Типы иллюстраций
Иконка
Иконка — это основа для дальнейших объектов. Ее минимальный размер 32×32px и максимальный 80×80px. Далее иконка становится самостоятельным элементом. Иконки лучше всего использовать в интерфейсах.
240×240 px
Размер для выгрузки

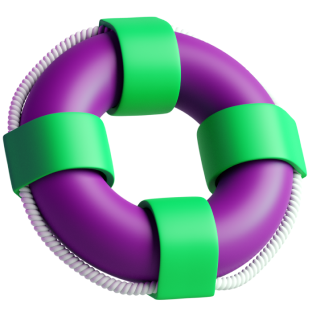
Самостоятельный элемент
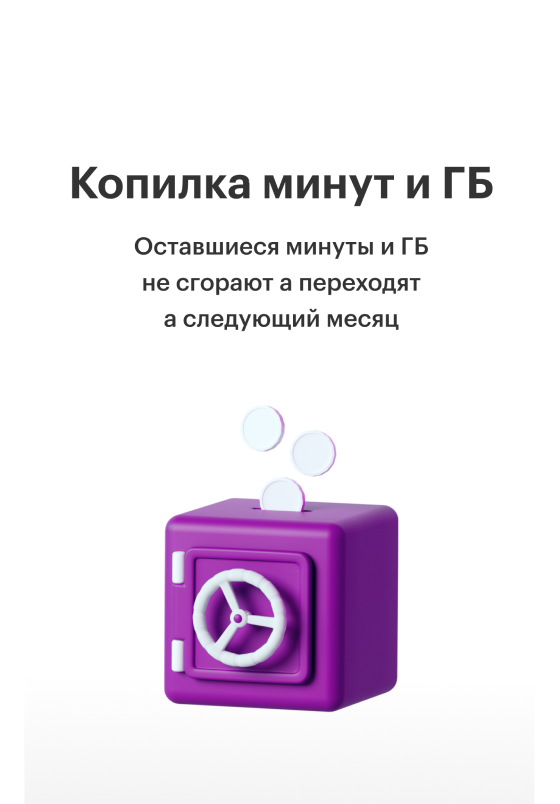
Самостоятельный элемент от иконки отличается большим количеством деталей, это базовый элемент для формирования всех иллюстраций. В единичном применениии хорошо поддерживает информацию в таких блоках, как баннеры внутри сайта или в блоке преимуществ.
1040×1040 px
Размер для выгрузки

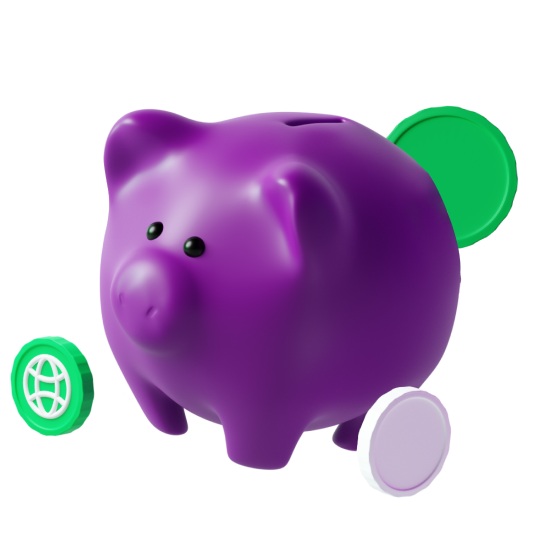
Композиция
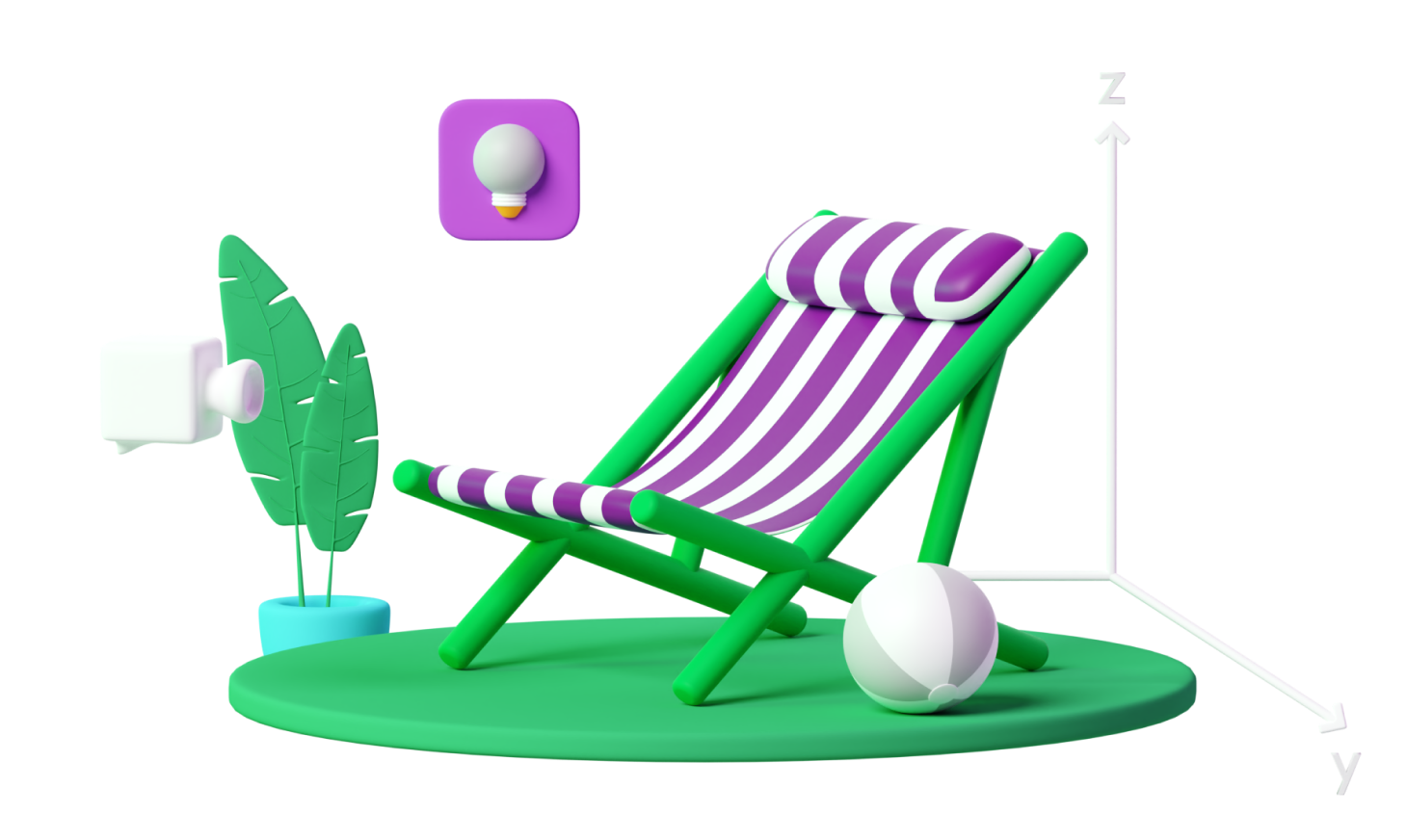
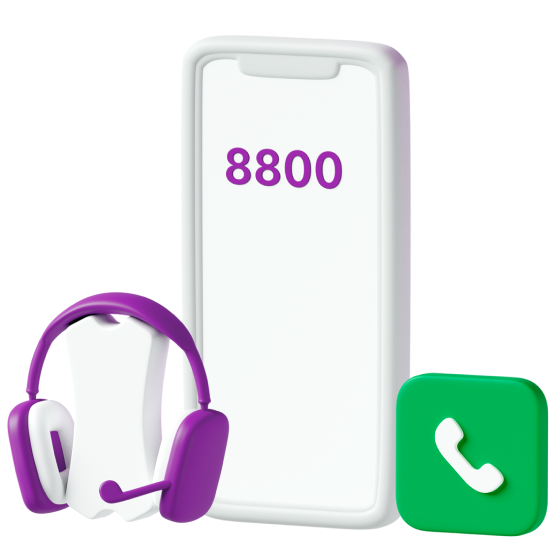
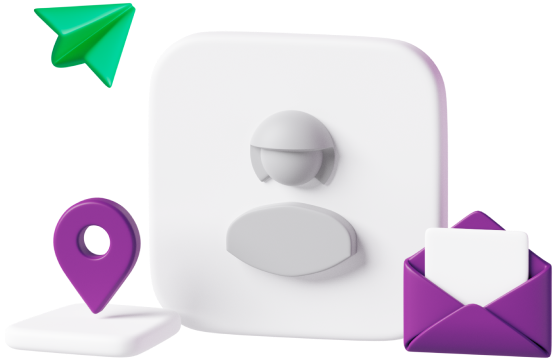
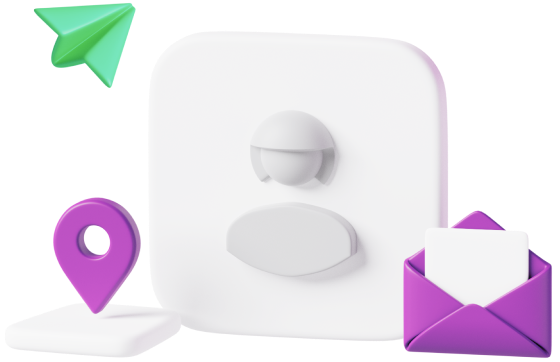
Композицию собираем из нескольких самостоятельных элементов, зачастую один моно объект и несколько дополнительных. Такая композиция хорошо помогает донести посыл, который передаем пользователям. Использовать её рекомендуем в заглавных баннерах, E-mail рассылках, продуктовых страницах.
1920×1440 px
Размер для выгрузки

Уровни детализации
Минимум деталей у иконок
Минимальная детализация нужна для того, чтобы иконка в интерфейсе выглядела узнаваемо, а пользователь сразу считывал передаваемый ею посыл.

Детализация у иллюстраций
Крупные иллюстрации делаем с большим количеством деталей. Так иллюстрация выглядит интереснее и проработаннее и по своему виду приближена к реальному объекту.

Композиционные решения
Главный объект с дополняющими деталями
За счет основного объекта передается суть иллюстрации, более мелкие позволяют раскрыть ее максимально точно.

Несколько крупных объектов
Оба объекта яляются равноценными на иллюстрации, помогают усилить эффект множественного количества.

Баланс детализации
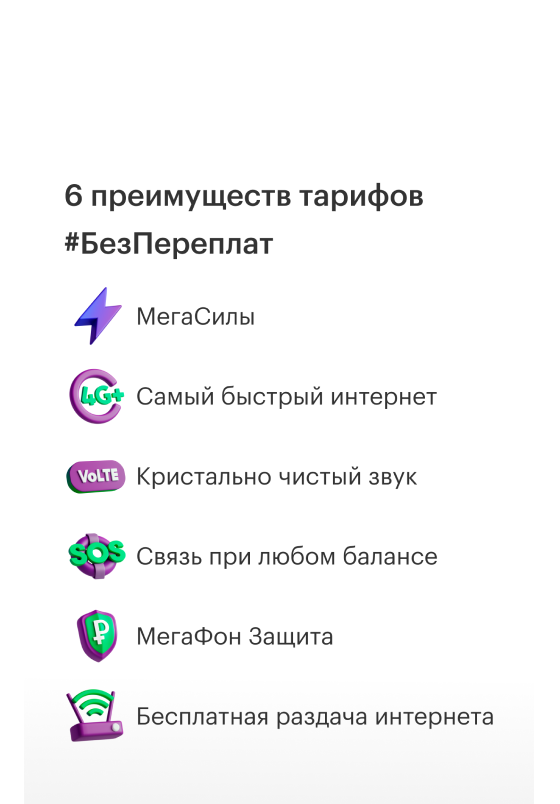
Стараемся использовать по минимуму мелких деталей, максимум 3-4. Так иллюстрация выглядит гармонично и внимание пользователя сконцентрировано на главном.


На этом примере много деталей и пользователю сложно понять посыл иллюстрации
На этом примере много деталей и пользователю сложно понять посыл иллюстрации

Иллюстрации для розницы и бизнеса
Для розницы (B2C)
Основное отличие розницы от бизнеса — это соотношение цветов. В рознице преобладает зеленый и фиолетовый, белый идет как дополнительный.

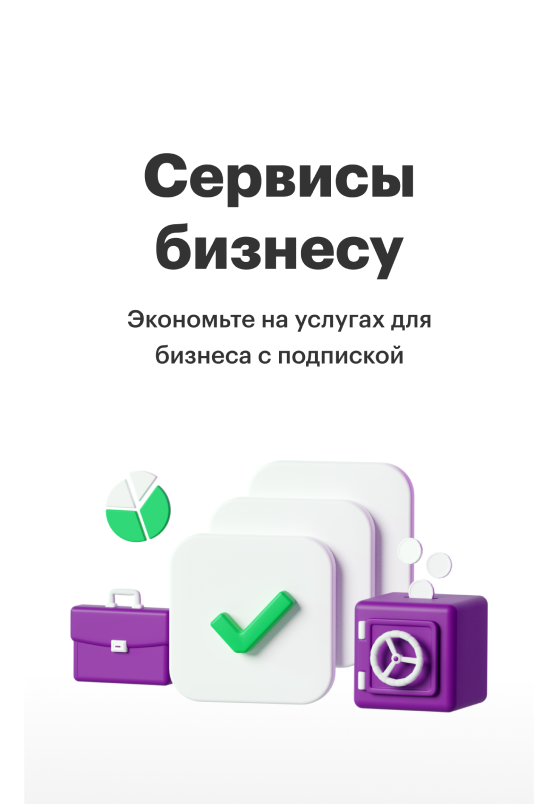
Для бизнеса (B2B)
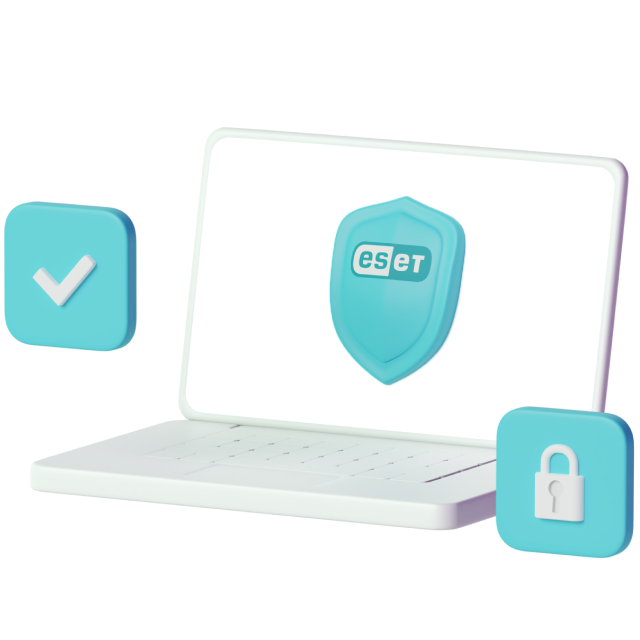
В иллюстрациях для бизнеса преобладает белый цвет. За счет зеленого и фиолетового делаем акцент на нужных элементах.

Переиспользование
Делаем иллюстрации, которые можно комбинировать друг с другом и переиспользовать в разных композициях.







Финализация
Постобработка в Photoshop
Возможно после рендера вам понадобится постобработка т.к объекты расположены под разными углами и влияние источника света дает разный диапазон оттенков. Чтобы цвета не отличались от фирменных, мы используем уровни и цветовой диапазон.


Создавайте эстетически приятные иллюстрации для решения задач компании
