Container
import { Container } from '@megafon/ui-shared';Базовое использование
Отступ между компонентами 32px
Показать код<Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container>
Отступ между компонентами 56px
Показать код<Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container>
Отступ от табов до содержимого 48px
Показать код<Container> <TabsBox> <TabBox title="Описание"> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> <AccordionBox title="Отступ между компонентом TabsBox и его содержимым" hCenterAlignWide> <Paragraph> Отступ между табами и первым вложенным компонентом определяется правилами, указанными в "Таблице отступов между между компонентом TabsBox и его содержимым" (см. Правила использования). </Paragraph> </AccordionBox> <AccordionBox title="Отступы между вложенными компонентами" hCenterAlignWide> <Paragraph> Отступы между вложенными компонентами определяются правилами, указанными в "Таблице отступов между вложенными компонентами" (см. Правила использования). </Paragraph> </AccordionBox> </TabBox> <TabBox title="BenefitsPictures"> <BenefitsPictures items={threeItemsBenefitsPictures} /> </TabBox> <TabBox title="InfoCards"> <InfoCards items={twoItemsInfoCards} /> </TabBox> <TabBox title="PromoCards"> <PromoCards items={promoCardsItems} /> </TabBox> <TabBox title="ServiceCards"> <ServiceCards items={serviceCardsItems} /> </TabBox> <TabBox title="SidePictureCards"> <SidePictureCards items={sidePictureCardsItems} /> </TabBox> </TabsBox> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container>
Отступ от чипсов до содержимого 48px
Показать код<Container> <ChipsBox align="center"> <ChipBox id="all" title="Описание"> <AccordionBox title="Отступ между компонентом ChipsBox и его содержимым" hCenterAlignWide> <Paragraph> Отступ между чипсами и первым вложенным компонентом определяется правилами, указанными в "Таблице отступов между между компонентом ChipsBox и его содержимым" (см. Правила использования). </Paragraph> </AccordionBox> <AccordionBox title="Отступы между вложенными компонентами" hCenterAlignWide> <Paragraph> Отступы между вложенными компонентами определяются правилами, указанными в "Таблице отступов между вложенными компонентами" (см. Правила использования). </Paragraph> </AccordionBox> </ChipBox> <ChipBox id="benefitsIcons" title="BenefitsIcons"> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </ChipBox> <ChipBox id="benefitsPictures" title="BenefitsPictures"> <BenefitsPictures items={threeItemsBenefitsPictures} /> </ChipBox> <ChipBox id="infoCards" title="InfoCards"> <InfoCards items={twoItemsInfoCards} /> </ChipBox> </ChipsBox> </Container>
Цвет фона
Серый
Показать код<Container backgroundColor="gray"> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> </Container>
Светло-серый
Показать код<Container backgroundColor="light-gray"> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> </Container>
Зеленый
Показать код<Container backgroundColor="green"> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> </Container>
Фиолетовый
Показать код<Container backgroundColor="purple"> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" textColor="white" /> </Container>
С тенью в нижней части
Показать код<Container disablePaddingBottom> <VideoBanner imageMobile={images.imageMobile.src} imageTablet={images.imageTablet.src} imageDesktop={images.imageDesktop.src} imageDesktopWide={images.imageDesktopWide.src} bottomShadow /> </Container>
Несколько контейнеров с одинаковым цветом фона
Показать код<Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container> <Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container>
Несколько контейнеров с разным цветом фона
Показать код<Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container> <Container backgroundColor="gray"> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container>
Несколько контейнеров с отключенными скруглениями
Показать код<Container backgroundColor="gray" disableRadiusBottom> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container> <Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container> <Container backgroundColor="gray" disableRadiusTop> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container>
Несколько контейнеров с отключенными отступами у первого контейнера
Показать код<Container disablePaddingTop={true} disablePaddingBottom={true}> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" align="center" /> </Container> <Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> </Container>
Ограничение верхнего отступа дочернего компонента в пределах контейнера
Показать код<Container preventMarginTopCollapse backgroundColor="light-gray"> <BannerBox hasMarginTop> <DemoSlide>1</DemoSlide> <DemoSlide>2</DemoSlide> <DemoSlide>3</DemoSlide> <DemoSlide>4</DemoSlide> <DemoSlide>5</DemoSlide> </BannerBox> </Container>
Пример страницы
Показать код<Container> <VideoBanner videoType="video" videoSrc={videoBannerVideo} imageMobile={videoBannerImage.src} imageTablet={videoBannerImage.src} /> </Container> <Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <PromoCards background="shadow" items={promoCardsItems} /> <PictureBox image={{ src: pictureBoxImage.src, alt: 'Image' }} > <TextBox> <Header as="h2" margin>Личный кабинет</Header> <Paragraph as="h2"> Это пример возможного текста. Создайте новый компонент текста в своем файле и просто замените его. Бесплатные входящие вызовы и безлимитные звонки на номера московского МегаФона, минуты и SMS по России </Paragraph> </TextBox> </PictureBox> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> <BenefitsPictures items={threeItemsBenefitsPictures} /> <CardsBox> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> </CardsBox> <CarouselBox> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> <Card title={{ text: 'Сеть стоматологий', align: 'center' }} price={{ oldValue: '560 ₽', value: '340 ₽', period: 'в месяц' }} /> </CarouselBox> <VideoBlock content={videoBlockContent} videoSrc={videoBlockVideo} /> <TabsBox> <TabBox title="Таб 1"> <BenefitsPictures items={threeItemsBenefitsPictures} /> </TabBox> <TabBox title="Таб 2"> <BenefitsPictures align="center" items={twoItemsBenefitsPictures} /> </TabBox> </TabsBox> </Container> <Container> <BannerBox hasMarginTop> <DemoSlide>1</DemoSlide> <DemoSlide>2</DemoSlide> <DemoSlide>3</DemoSlide> <DemoSlide>4</DemoSlide> <DemoSlide>5</DemoSlide> </BannerBox> <InfoCards items={twoItemsInfoCards} /> </Container> <Container> <Partners items={partnersContent} /> <InfoCards items={twoItemsInfoCards} /> <Instructions title="Как подписаться" instructionItems={instructionsItems} /> <Property items={[ { title: ['Интернет не на все сервисы'], description: [{ value: ['Boom, Yandex.Музыка, Zvooq, ВКонтакте Музыка'] }], }, ]} /> <Property items={[ { title: ['Интернет не на все сервисы'], description: [{ value: ['Boom, Yandex.Музыка, Zvooq, ВКонтакте Музыка'] }], }, ]} /> <Table fixColumn> <TableRow head> <TableCell>Интернет-опция</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> <TableCell>Объем трафика</TableCell> <TableCell>Стоимость</TableCell> </TableRow> <TableRow> <TableCell>Интернет XS</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> </TableRow> <TableRow> <TableCell>Интернет XL</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> <TableCell>10 ГБ днём + 10 ГБ ночью</TableCell> <TableCell>420 ₽</TableCell> </TableRow> </Table> <AccordionBox title="Accordion title" hCenterAlignWide> <Paragraph> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Odit dolore quam deserunt magni consequuntur veniam! Enim doloremque error expedita nisi nobis architecto aliquid. Iste dolores cupiditate earum vero, at quis. </Paragraph> </AccordionBox> <AccordionBox title="Accordion title" hCenterAlignWide> <Paragraph> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Odit dolore quam deserunt magni consequuntur veniam! Enim doloremque error expedita nisi nobis architecto aliquid. Iste dolores cupiditate earum vero, at quis. </Paragraph> </AccordionBox> <AccordionBox title="Accordion title" hCenterAlignWide> <Paragraph> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Odit dolore quam deserunt magni consequuntur veniam! Enim doloremque error expedita nisi nobis architecto aliquid. Iste dolores cupiditate earum vero, at quis. </Paragraph> </AccordionBox> <ButtonLinkBox buttonTitle="Кнопка" buttonUrl="#" linkTitle="Ссылка" linkUrl="#" align="center" /> </Container> <Container backgroundColor="gray"> <TextBox> <Header as="h3" margin> В рамках системы Личный кабинет (Сервис-Гид) (WEB) Вам доступны следующие возможности: </Header> <Header as="h5" margin> Путешествуй без забот </Header> <Paragraph> Бесплатные входящие вызовы и безлимитные звонки на номера московского МегаФона, минуты и SMS по России. <Link href="https://megafon.ru">Click me</Link> </Paragraph> <List> <ListItem>Тарифы</ListItem> <ListItem>Интернет</ListItem> <ListItem>Связь</ListItem> <ListItem>Услуги</ListItem> </List> <Paragraph size="small"> Доступно для: WhatsApp, Viber, eMotion, Facebook Messenger, Telegram, ТамТам </Paragraph> </TextBox> <PictureWithDescription pictureUrl={pictureWithDescriptionImage.src}> <Header as="h3" margin> {pictureWithDescriptionTitle} </Header> <Paragraph>{pictureWithDescriptionText}</Paragraph> <List> <ListItem>{pictureWithDescriptionItems[0]}</ListItem> <ListItem>{pictureWithDescriptionItems[1]}</ListItem> <ListItem>{pictureWithDescriptionItems[2]}</ListItem> <ListItem>{pictureWithDescriptionItems[3]}</ListItem> </List> </PictureWithDescription> <DownloadLinks> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> </DownloadLinks> </Container> <Container> <StoreBanner title={storeBannerTitle} text={storeBannerText} linkApple="#" linkGoogle="#" imageSrc={storeBannerImage.src} deviceMask="android" /> </Container> <Container backgroundColor="gray"> <ButtonBanner title="Сложность с выбором тарифа?" text="Наши консультанты помогут подобрать нужный тариф и ответят на все интересующие вас вопросы." buttonText="Заказать консультацию" /> </Container> <Container backgroundColor="gray"> <Steps title="Как подписаться"> <StepsItem index={1} text="Авторизуйтесь на сайте сервиса <a href=#>special.megafon.ru</a>, перейдите в магазин и добавьте покупки в корзину" /> <StepsItem index={2} text="Выберите любой тариф из линейки <b>«Включайся!»</b>, которым хотите пользоваться со скидкой 50% на абонентскую плату." /> <StepsItem index={3} text="Оформите заказ и оплатите его удобным способом: онлайн или при получении" /> <StepsItem index={4} text="Позвоните первому свободному врачу или запишитесь на онлайн-консультацию к конкретному специалисту" /> <StepsItem index={5} text="Позвоните первому свободному врачу или запишитесь на онлайн-консультацию к конкретному специалисту" /> </Steps> </Container> <Container backgroundColor="gray"> <Stepper stepCount={5} activeStep={2} /> </Container> <Container> <TitleDescriptionBox title="Интернет" description="При подключении тарифа на вашем счёте должна быть сумма, достаточная для списания абонентской платы за месяц и дополнительных услуг, указанных в заявке." align="center" /> <ServiceCards items={serviceCardsItems} /> <ButtonBanner title="Сложность с выбором тарифа?" text="Наши консультанты помогут подобрать нужный тариф и ответят на все интересующие вас вопросы." buttonText="Заказать консультацию" /> </Container> <Container> <BenefitsIcons items={benefitsIconsContent} iconPosition="center-top" /> <PromoBanner> <PromoBannerSlide title="Заголовок ≤ 45 символов, максимум 2 строки" description="Подзаголовок не более 130 символов, следите, чтобы разрешении 768 текст получался макс. в 3 строки (4 если заголовок в одну строку)" button={{ title: 'Получить консультацию', href: '/', target: '_blank', rel: 'nofollow' }} image={{ desktopSrc: promoBannerImageDesktop1x.src, tabletSrc: promoBannerImageTablet1x.src, mobileSrc: promoBannerImageMobile1x.src, alt: 'Alt' }} /> </PromoBanner> <DownloadLinks> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> <DownloadLink href={downloadLinkHref} text={downloadLinkText} extension={downloadLinkExtension} fileSize={downloadLinkFileSize} /> </DownloadLinks> </Container>
| Prop name | Type | Default | Description |
|---|---|---|---|
| id | string | undefined | Атрибут корневого тега | |
| rootRef | Ref<HTMLDivElement> | undefined | Ссылка на корневой элемент | |
| className | string | undefined | Дополнительный класс корневого элемента | |
| classes | { root?: string | undefined; inner?: string | undefined; } | undefined | Дополнительные классы для корневого и внутренних элементов | |
| backgroundColor | BackgroundColorType | undefined | default | Цвет фона |
| disablePaddingTop | boolean | undefined | Отключить отступ сверху | |
| disablePaddingBottom | boolean | undefined | Отключить отступ снизу | |
| disableRadiusTop | boolean | undefined | Отключить скругление сверху | |
| disableRadiusBottom | boolean | undefined | Отключить скругление снизу | |
| bottomShadow | boolean | undefined | false | Включить тень в нижней части компонента |
| preventMarginTopCollapse | boolean | undefined | false | Предотвратить прохождение верхнего отступа дочернего компонента через верхнюю границу контейнера |
| children | ReactNode | Дочерние элементы |
Описание
Компонент Container выполняет следующие функции:
- Создает раздел страницы и объединяет содержимое по смыслу
- Задает фоновый цвет разделу
- Автоматически задает отступы между разделами в зависимости от фонового цвета раздела
- Автоматически задает отступы между вложенными компонентами
Список вложенных компонентов
| Индекс компонента | Название компонента |
| k1 | VideoBanner |
| k2 | TitleDescriptionBox |
| k3 | BenefitsIcons |
| k4 | BenefitsPictures |
| k5 | CardsBox |
| k6 | CarouselBox |
| k7 | VideoBlock |
| k8 | TabsBox |
| k9 | Partners |
| k10 | Instructions |
| k11 | Property |
| k12 | Table |
| k13 | AccordionBox |
| k14 | ButtonLinkBox |
| k15 | DownloadLinks |
| k16 | TextBox |
| k17 | PictureWithDescription |
| k18 | StoreBanner |
| k19 | ButtonBanner |
| k20 | Steps |
| k21 | PageTitle |
| k22 | TextWithIcon |
| k23 | NotificationBox |
| k24 | AudioPlayer |
| k25 | ImageBanner |
| k26 | BlogBox |
| k27 | DarkGradientCards |
| k28 | SidePictureCards |
| k29 | PromoCards |
| k30 | InfoCards |
| k31 | PromoBanner |
| k32 | PictureBox |
| k33 | ServiceCards |
| k34 | BannerBox |
| k35 | ChipsBox |
| k36 | ButtonsBox |
| k37 | NumbersBox |
| k38 | Stepper |
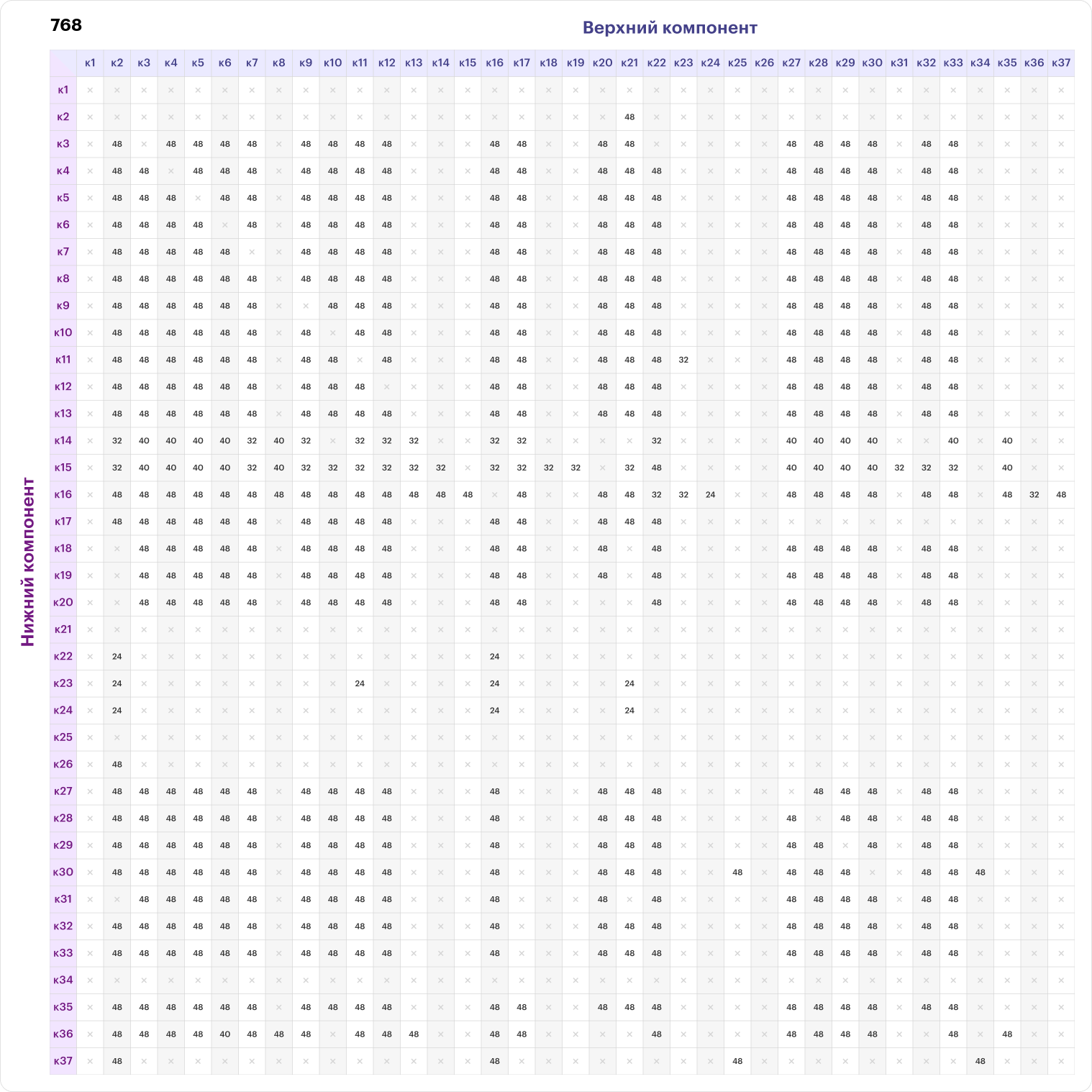
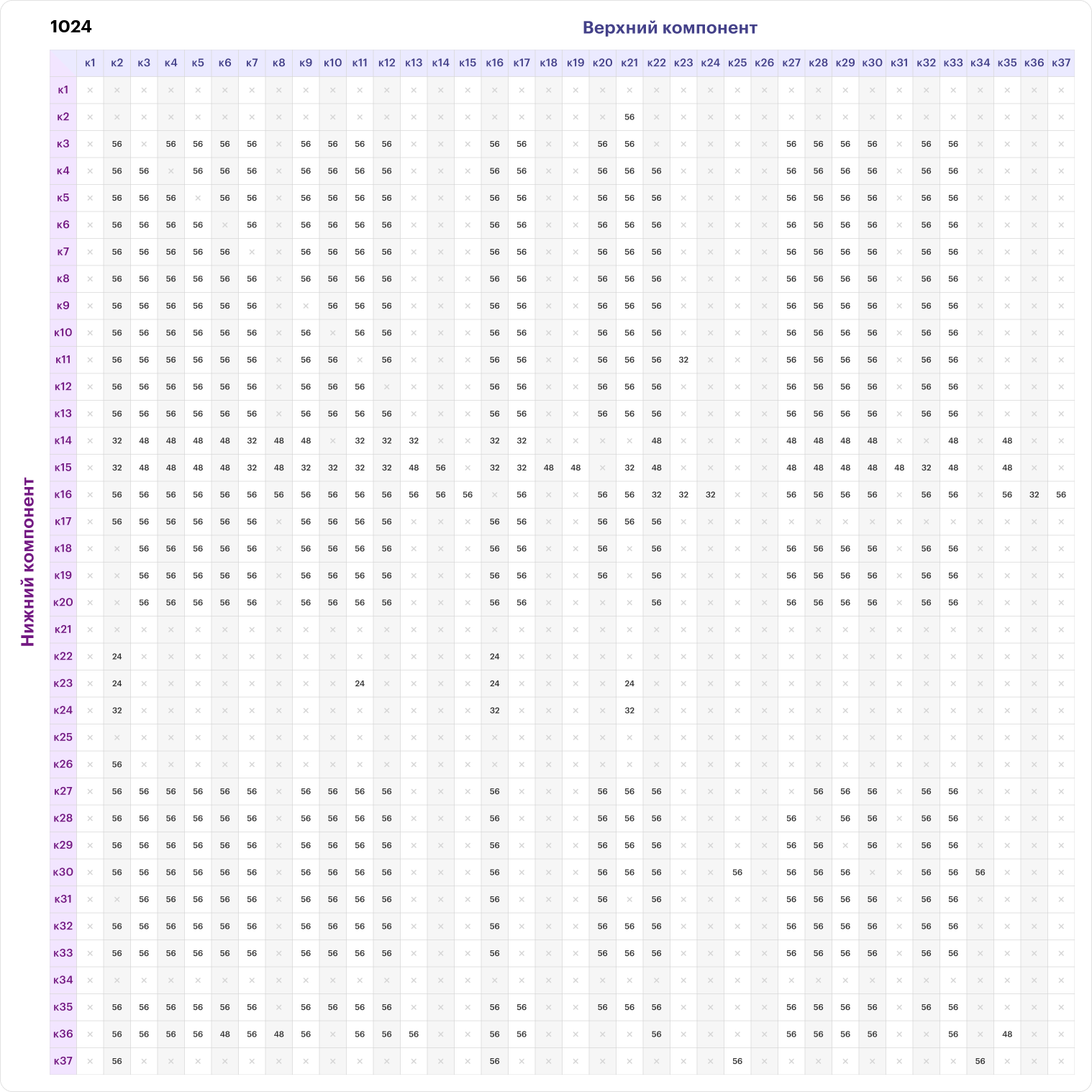
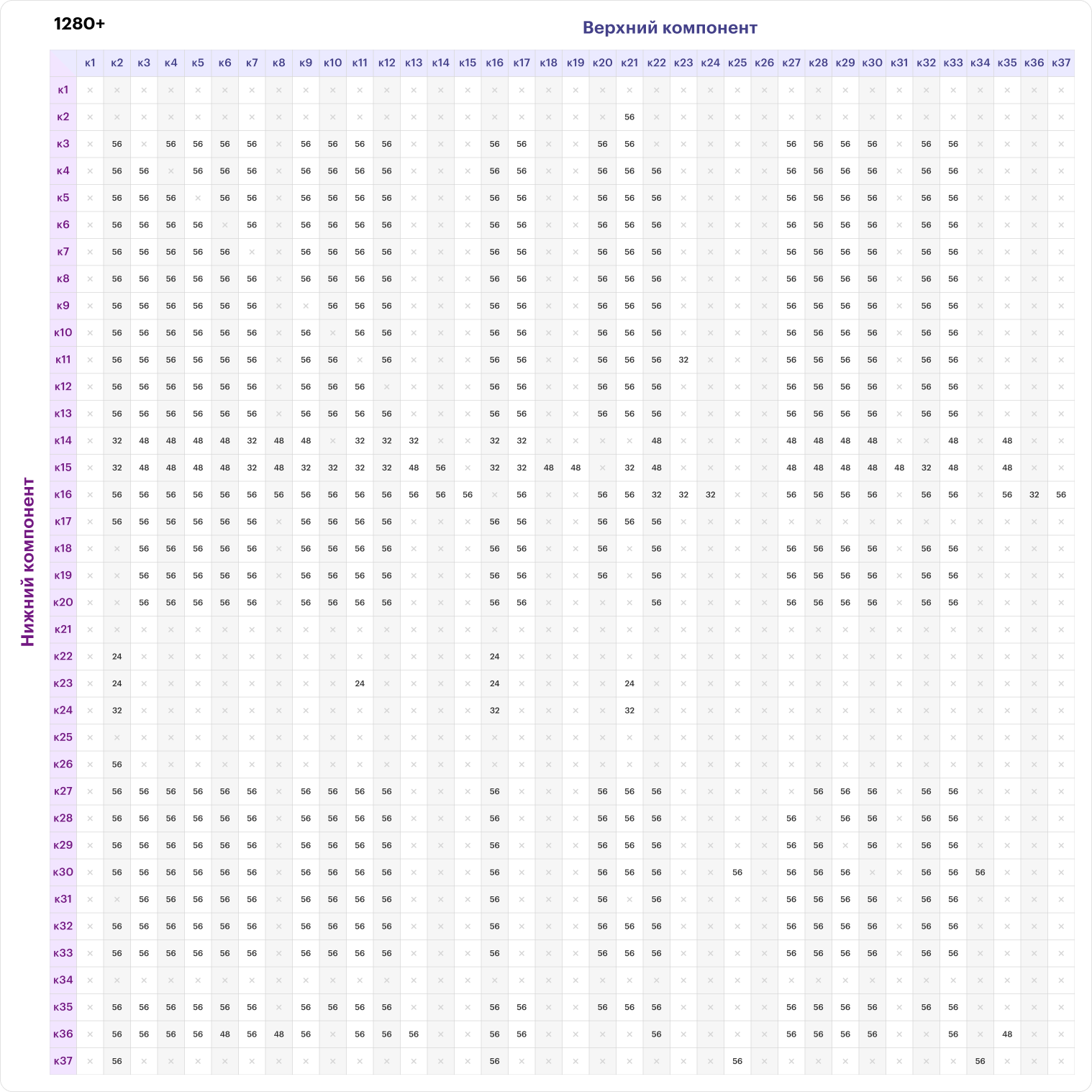
Таблицы отступов между вложенными компонентами в пикселях
Отступ задаётся от компонента, расположенного в таблице в верхнем ряду ("Верхний компонент"), до компонента, указанного в левом ряду таблицы ("Нижний компонент").
Крестик означает, что данные компоненты не могут быть соседними в рамках одного контейнера.
Примеры:
- если в верстке за компонентом k2 следует компонент k3, то между ними задаётся отступ в 40px на мобильном разрешении
- если в верстке за компонентом k3 следует компонент k2, то между ними отступ задаваться не будет




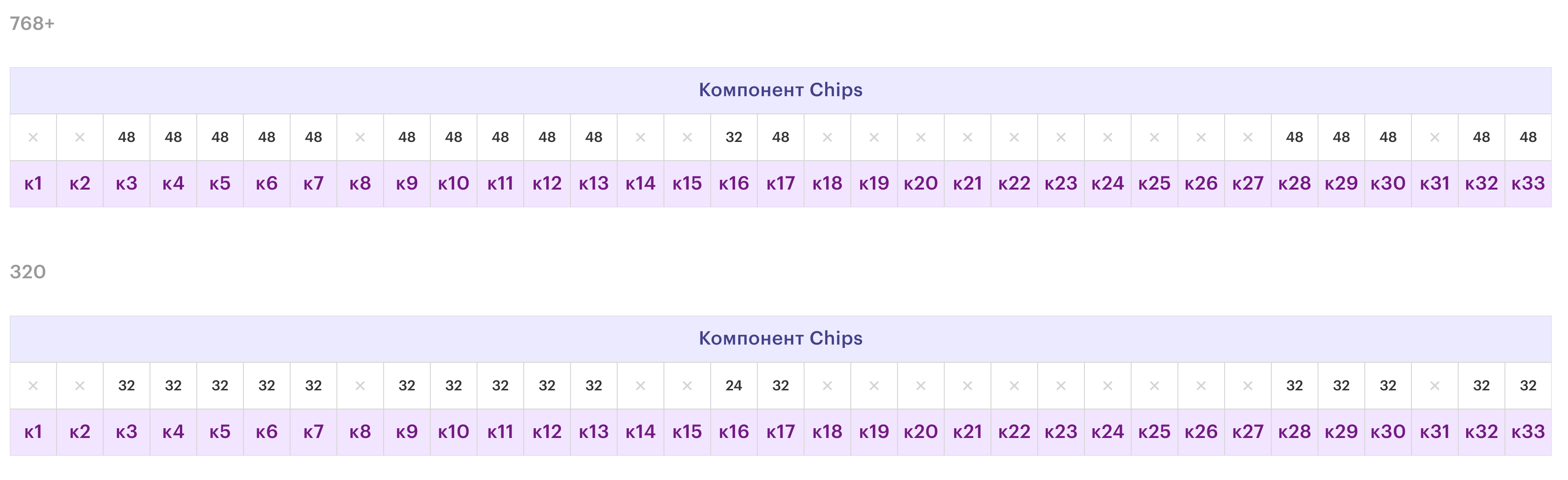
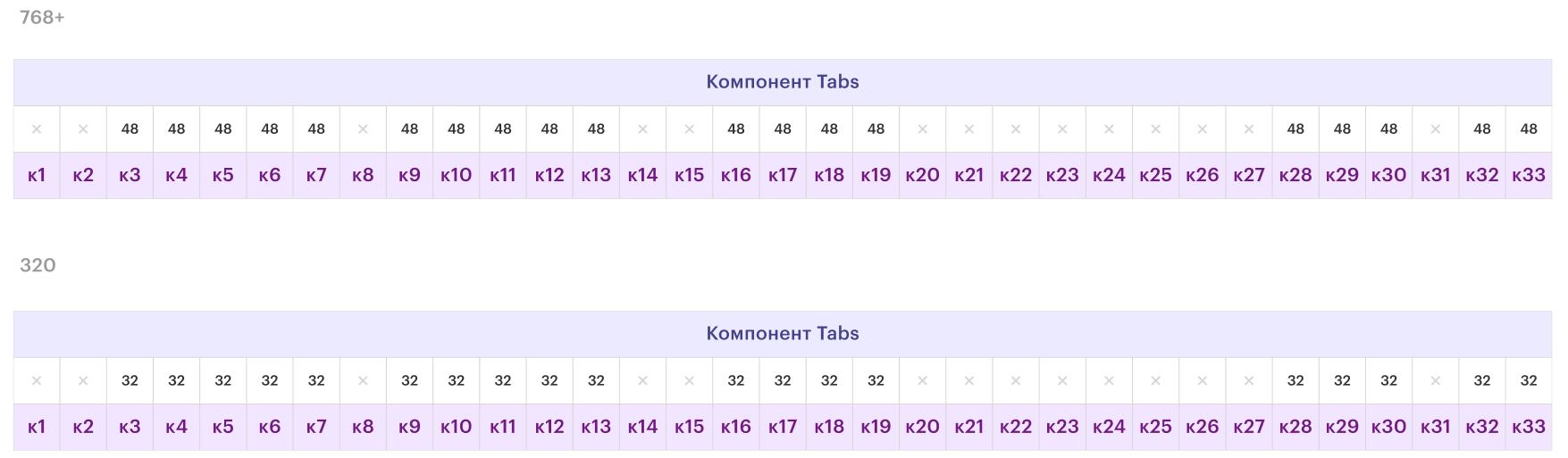
Таблица отступов между между компонентом TabsBox и его содержимым в пикселях

Таблица отступов между между компонентом ChipsBox и его содержимым в пикселях